Blogger kini secara resmi telah menyempurnakan Fitur Dynamic Views serta, secara default, para user Blogger/Blogspot dapat mengaktifkan dan menggunakannya melalui Template Designer. User Blogger dapat mengubahsuaikan template blog dalam beberapa bentuk tampilan. Pada dasarnya dynamic views adalah kode otomatis untuk mengubah area-area div pada template dan secara otomatis pula mengubah dasar tampilan (style sheet) ke dalam berbagai macam tema dan warna. Fitur baru ini memberikan keleluasaan bagi pemilik blog untuk mengubah posisi post body, comment, & sidebar, yg merupakan tiga bagian inti template Blogger. Dynamic views mengatur ketiganya dengan cara streaming. Hasilnya berupa gambar preview (image thumbnails) atau table yang terdiri dari beberapa posting terbaru.
Setelah melihat, mencoba, dan membandingkan dynamic views dengan tampilan asli template blog, saya melihat ada beberapa keuntungan maupun kerugian penggunaan Dynamic Views. Secara singkat, saya akan mengulas bagaimana cara mengaktifkan Dynamic Views terbaru serta kelebihan dan kelemahan penggunaannya.
Cara Mengaktifkan Dynamic Views Blogger?
Ikuti beberapa langkah sederhana berikut untuk mengaktifkannya:
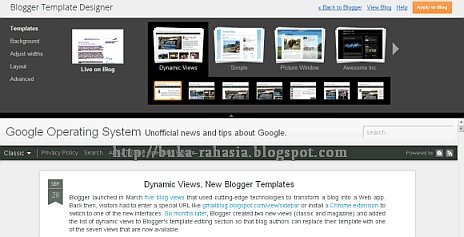
- Masuk ke Blogger (Dashboard) > Design > Template Designer
- Pilih salah satu jenis tampilan. Sekarang Blogger telah menambah beberapa tampilan baru sehingga terdapat 7 buah pilihan tampilan: classic, flipcard, magazine, mosaic, sidebar, snapshot, dan timeslide.
- Tekan tombol "Apply to Blog" di sudut kanan atas.
Keuntungan - Kelebihan Menggunakan Dynamic Views?
Setelah melakukan beberapa uji coba Dynamic Views, ada beberapa keuntungan/kelebihan yang bisa didapat:
- Dynamics Views terlihat sempurna (compatible) pada beberapa browser utama seperti Firefox, IE8, Chrome, Safari, dan Opera. Keuntungan yang didapat tentu saja tampilan blog akan terlihat sama pada semua browser tersebut.
- Dynamic Views menggunakan theme (template) yg ringan, sehingga memiliki loading (load time) cepat. Setelah melihat isi kode (view source) pada layout theme, nampaknya kode-kode dibuat dan disusun dengan sempurna sehingga masing-masing widget tidak berubah-ubah posisinya dan tidak saling bertubrukan (crash) ketika diload. Dengan demikian dapat dipastikan load time menjadi lebih cepat.
- Lembar dasar tampilan (stylesheet)/CSS secara resmi dibuat oleh coder dari Blogger dan jarang sekali mengandung gambar (image). Sekali lagi, waktu loading akan terkurangi secara signifikan.
- Blog-blog berplatform Blogger yang menggunakan fitur ini dapat dilihat dengan baik (good readability), dapat dibrowse dan di-bookmark dengan mudah, serta bahkan dapat dilihat dengan sempurna di smart phone.
Kerugian - Kekurangan Menggunakan Dynamic Views?
Dalam melakukan uji coba, saya juga menemukan banyak kerugian/kekurangan Dynamic Views Blogger:
- Pemilik blog (user) tidak dapat memiliki kontrol penuh atas tampilan widget dan badan posting (post body). Ketika mencoba mengaktifkannya, banyak widget yg berhenti bekerja/tidak berfungsi atau tidak muncul. Banyak widget yang tergantikan atau bahkan menghilang.
- Widget-widget penting dan fitur-fitur yang saya tambahkan tidak muncul karena tidak masuk ke bagian widget Dynamic Views yang dikenali untuk dimunculkan. Bagian sponsor, subscription, Facebook like box, dan beberapa yg lain tidak muncul. Tentu saja ini sangat merugikan apabila blog anda masuk ke kategori professional dan di-monetize-kan.
- Dalam beberapa kasus, ketika melihat blog-blog sobat Blogger yg mengaktifkan Dynamic Views, loading browser berhenti dan hanya sampai pada bagian header saja, sehingga keseluruhan isi konten tidak muncul. Ini menandakan Dynamic Views belum tentu cocok dengan semua template dimana dia melakukan stream dan render.
Saran Mengenai Penggunaan Dynamic Views?
Setelah melihat beberapa aspek kelebihan dan kekurangan Dynamics views:
- Bagi pemilik blog yang mengarah ke bentuk profesional, sebaiknya tidak menggunakan fitur ini, karena ada banyak kelemahan dan sedikitnya kontrol akan konten yang ingin dimunculkan.
- Sebaliknya, bagi anda yg benar-benar menggunakan blog sebagai online journal, personal blog, ataupun diary, menggunakan dynamic views sangat dianjurkan karena ada banyak keuntungan seperti yg telah saya sampikan di atas, diantaranya adalah kompatibilitas browser dan waktu loading blog.
Terlepas dari itu, tentu saja adalah keputusan anda sendiri untuk menggunakan atau tidak menggunakan dynamic views.
Semoga bermanfaat.
mencuri adalah pekerjaan pengecut! © buka-rahasia.blogspot.com
mencuri adalah pekerjaan pengecut! © buka-rahasia.blogspot.com