Sobat mungkin sudah tahu dan menggunakan AddThis Sharing Buttons yang cukup terkenal ini. Google Pagerank-nya saja 10, dan Alexa Ranknya sekitar 158 (apa hubungannya ya?). AddThis Social Sharing buttons (begitu nama lengkapnya :)) adalah widget penting bagi para blogger dan webmaster. Alat ini tidak saja menyediakan berbagai macam sharing buttons milik berbagai macam social media, tapi juga dilengkapi dengan fitur analytics untuk memonitor aktivitas sharing. Tentu ini sangat berguna bagi blogger/publisher untuk mengetahui tingkat popularitas kontennya di social media, untuk menganalisis dan mengukur trend berkaitan dengan konten dan topik yang digeluti, dan, tentu saja, untuk mengukur seberapa kuat social media membantu upaya peningkatan traffic.
Nah, dalam prosesnya. AddThis telah berkembang dengan sangat pesat, dalam satu tahun belakangan ini saja jumlah usernya mencapai dua kali lipat. Dan yang lebih hebat lagi, baru-baru ini AddThis sharing tools telah berevolusi dalam bentuk yang lebih kuat, diantaranya adalah perubahan script yang digunakan, kemudahan dalam menggunakan, layout lebih elegan, dan memiliki lebih banyak fitur. Mari kita lihat!
Apa yang Baru dari AddThis?
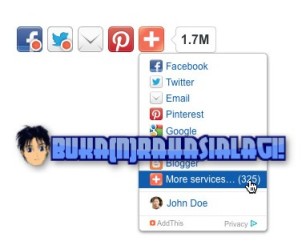
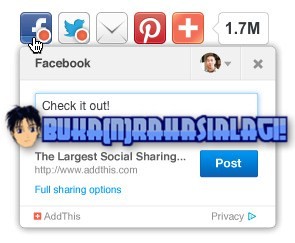
Ceritanya, beberapa waktu yang lalu saya jalan-jalan ke AddThis karena sudah lama tidak menengok aktivitas sharing website saya di situs layanan sharing yang sudah cukup "senior" itu. Betapa kagetnya saya (koprol sambil bilang "Waowww!!") karena ketika melihat halaman widget ada beberapa perubahan besar yang cukup jelas dari widget terdahulu. Yang paling menarik saya adalah desain layout yang tampak fresh dan menyenangkan. Sharing buttons tampak lebih baik dan lebih memiliki presisi. Email form pun kini memiliki tampilan baru. Dan satu lagi, menu dropdown yang muncul kini menggunakan HTML5 dan JQuery dan bersifat asynchronous. Artinya, loading yang dibutuhkan sangat cepat, jauh lebih cepat dari widget sharing buttons lama.
Oya, satu lagi, kini user lebih mudah melakukan sharing karena buttons tidak memunculkan halaman baru, semua bisa dilakukan dari halaman yang sama dan merupakan bagian dari AddThis buttons. Tentu syaratnya user harus dalam kondisi login AddThis terlebih dahulu. Sebagai tambahan lagi, sharing ke Pinterest kini juga jauh lebih mudah karena sekali button Pinterest ditekan, akan muncul lightbox gallery dimana user dapat memilih gambar mana yang hendak dibagi.
Pokoknya, amazing, splendid, incredible lah! (Seperti kata mas Tukul).
Cara Memasang Widget AddThis Sharing Buttons di Blogger
Memasang tool ini sangat mudah dan cepat. Sobat tinggal melakukan setting pada halaman setting AddThis Button dan tinggal memasangnya pada widget atau template. Untuk yang kedua, caranya tidak beda dengan cara memasang widget sharing button yang pernah saya share dahulu. Here we go:
1. Silahkan langsung masuk ke halaman setting AddThis Sharing Buttons (oh ya, sebelumnya saya sarankan untuk mendaftar ke AddThis terlebih dahulu. Dengan menjadi user terdaftar, anda dapat mengatur dan mengakses informasi aktivitas sharing yang sangat bermanfaat sebagai alat analisis).
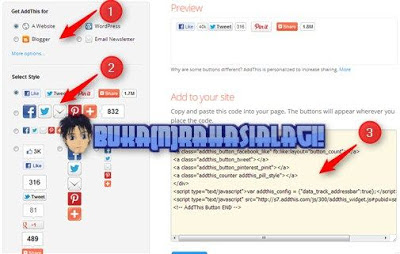
2. Ada beberapa opsi di bagian pojok kiri untuk menyesuaikan dengan platform blog/website yang digunakan. Saran saya, tetap pilih "A Website" karena kita membutuhkan kode ini jika ingin memasang melalui edit HTML template, kecuali jika sobat ingin menggunakannya sebagai widget/gadget yang tinggal dipasang saja.
3. Pilih layot widget sharing yang diinginkan.
4. Ambil/copy code dan simpan baik-baik.
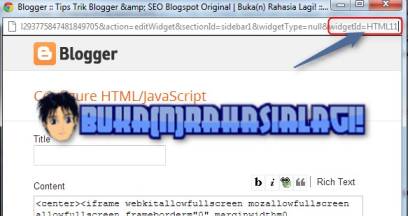
5. Jika ingin memasang di bagian "gadget", cukup pilih tipe HTML javascript, paste kode, dan simpan.
6. Jika ingin memasang di bagian atas atau bawah posting, perhatikan clue berikut:
a. Masuk ke:
a. Masuk ke:
Template > klik Edit HTML > Centang (check) "Expand Widget Templates"
b. Jika ingin memasang di bawah judul posting:
Cari (Ctrl + F) <div class='post-header-line-1'/>, letakkan script/kode tepat di BAWAHnya. Kalau <div class='post-header-line-1'/> tidak ketemu, cari <data:post.body/> lalu letakkan script/kode tepat di ATASnya.
c. Jika ingin memasang di bawah posting/artikel:
Cari (Ctrl + F) <data:post.body/> lalu letakkan script/kode tepat di BAWAHnya.
d. Save template 'n lihat hasilnya.
Yup, well done. Have a nice blogging and sharing!